The slider component is a component that allows you to include multiple images in 1 slide.
Here's how to use the slider component:
1. Login to dashboard and select microsite
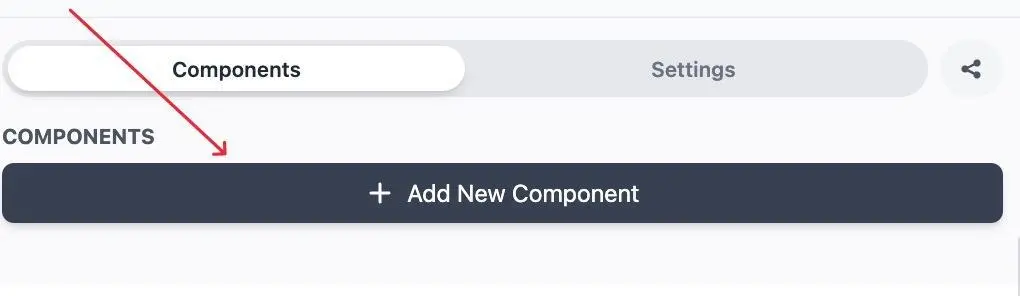
2. Select + New Component

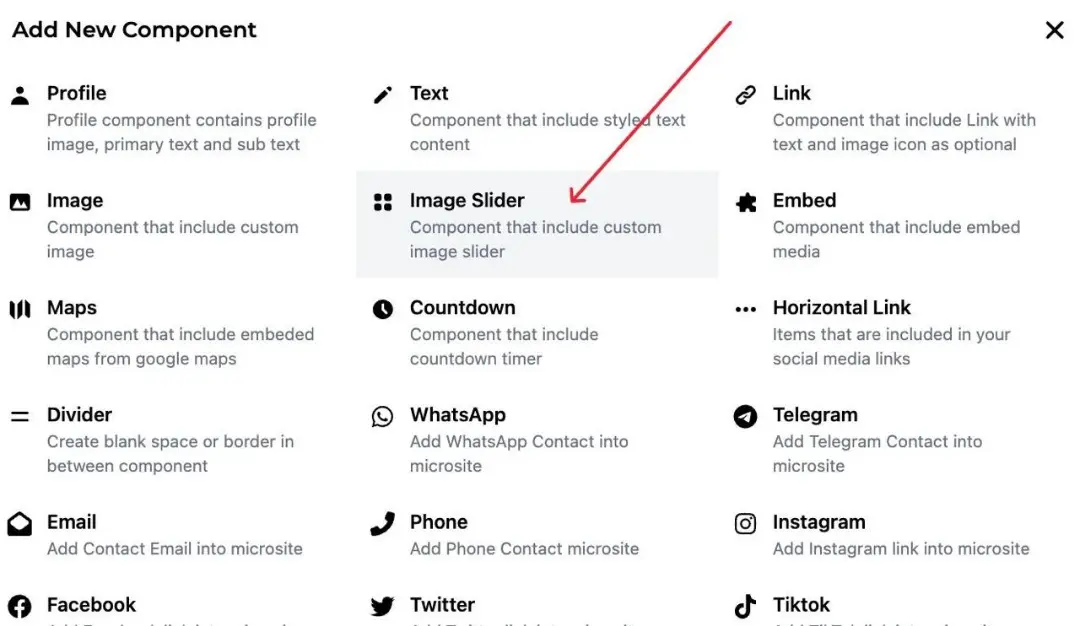
3. Select Image Sliders

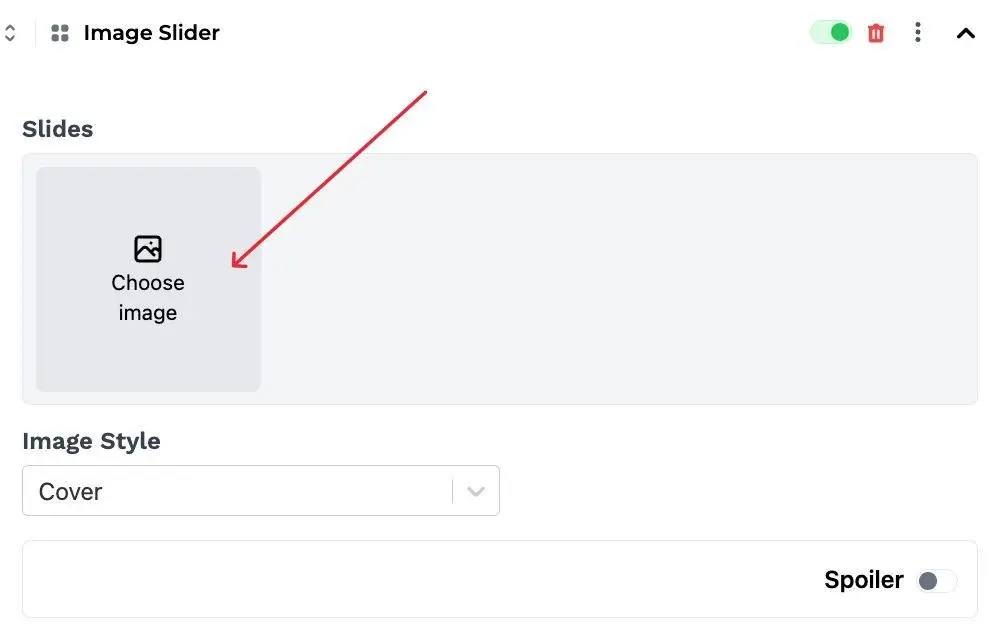
4. Select an image

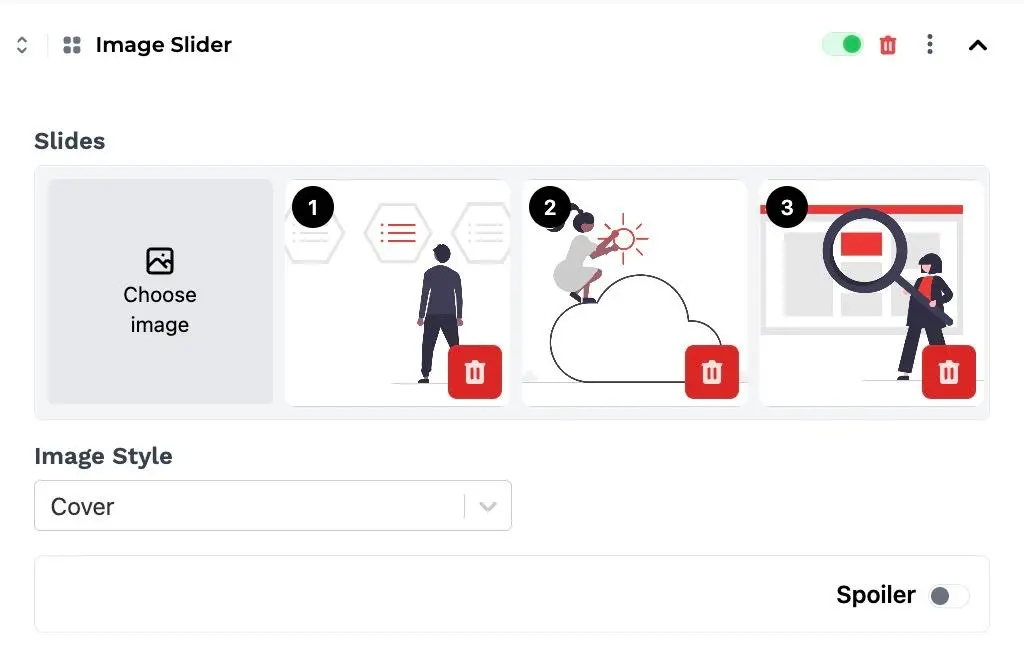
5. Upload images as you like (maximum 10 images)

You can also make a slider on your microsite spoiler by ticking the spoiler button

and then add icon on your spoiler slider

Congratulations, your slider is ready to be displayed on the microsite
